

最近、お問い合わせフォームから迷惑メールが来るようになったんだけど、どうしたらいいの?

スパムメールですね。お問い合わせフォームのプラグインは何を利用してて、どんなスパム対策をしてるの?

プラグインは「Contact Form 7」、スパム対策は「Akismet」なの。

「Akismet」もいいけど重いので、無料で利用できるGoogleサービス 「reCAPTCHA」でスパム対策を強化しましょう。
WordPress(ワードプレス)の「Contact Form 7」の利用中の方に向けた、Googleサービス「reCAPTCHA」を設定する方法のご紹介です。
Google reCAPTCHA とは?
Google 「reCAPTCHA」 は、Googleが提供する認証サービスで、ロボットなのかを判別してくれるので、botによるスパムから守ってくれます。
「reCAPTCHA」は、v1・v2・v3があり、v1の画像認証は読みにくい英数を読み取って入力するタイプ、v2の画像認証は選択画像から橋や信号にチェックをするタイプ、v3は自動認証なので何もすることがありません。
手間いらずタイプの「v3」が便利です。
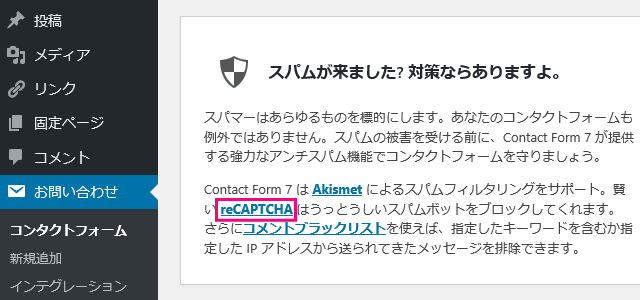
WordPress の ダッシュボードから お問い合わせ 開くと「スパムが来ました?対策ならありますよ」と「reCAPTCHA(リキャプチャ)」おすすめの記載があります。

WordPress からおすすめされてるスパム対策なら安心だね。
Contact Form 7 に「reCAPTCHA v3」の設定方法
「Contact Form 7」に直接「reCAPTCHA v3」を設定する方法です。
「reCAPTCHA v3」サイトキー/シークレットキーを取得する
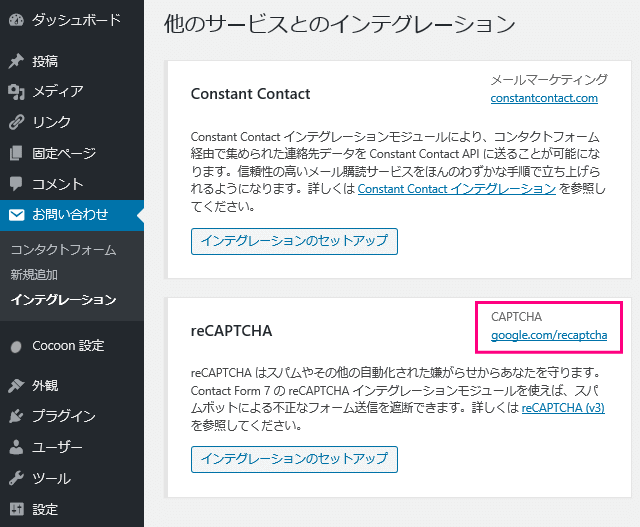
WordPress の ダッシュボードから「お問い合わせ」→「インテグレーション」を開きます。

ピンク枠の google.com/recaptcha をクリックして、Google reCAPTCHA サイトにいきます。
Google reCAPTCHA の右上の「Admin Console」をクリックします。

Googleアカウントでログインしてね。

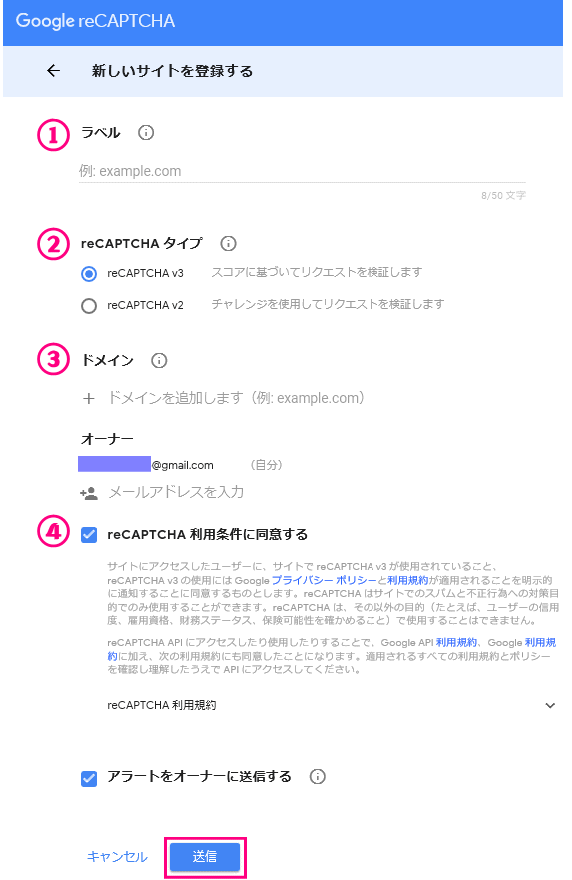
Webサイト登録画面が表示されるので、必要事項を入力します。

- ラベル : 半角英数字ならなんでもOK
- reCAPTCHA タイプ : 【 reCAPTCHA v3 】選択
- ドメイン : 登録するサイトURL( https:// は必要ありません)
複数登録できます。 - 「reCAPTCHA 利用条件に同意する」「アラートをオーナーに送信する」にチェックを入れてます。
- 送信!
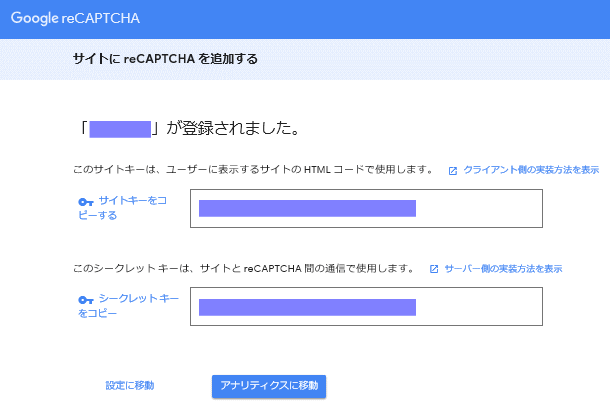
Webサイトの登録完了画面が表示されて「サイトキー」「シークレットキー」が表示されるので、メモしておきます。

WordPress インテグレーションをセットアップする
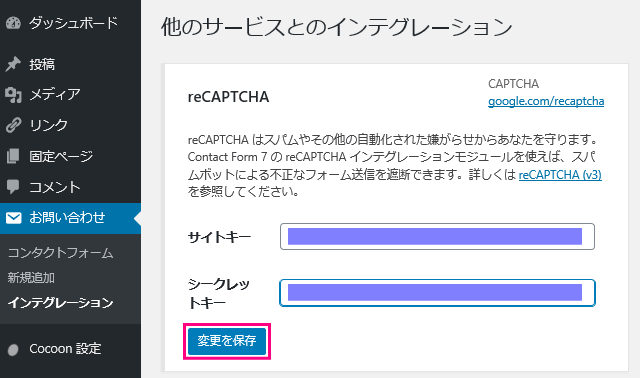
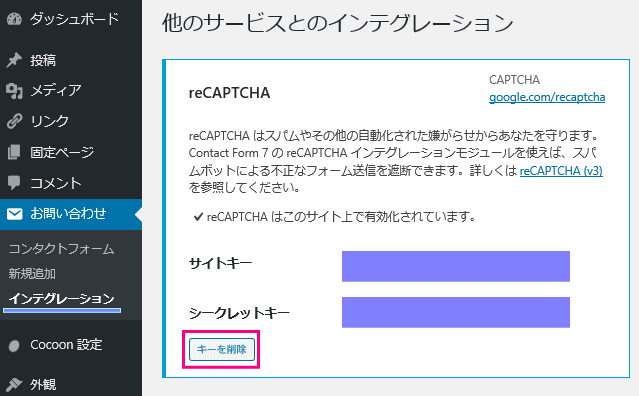
WordPressのダッシュボードから「お問い合わせ」→「インテグレーション」を開きます。
先程メモしておいた reCAPTCHA の「サイトキー」「シークレットキー」を入力して、変更を保存します。

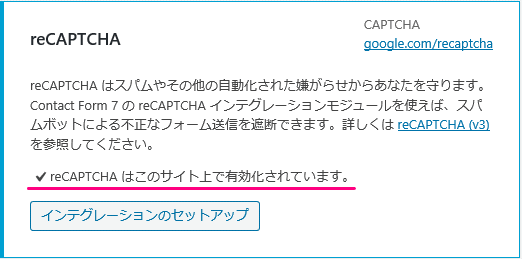
「reCAPTCHA はこのサイトで有効化されています。」と表示されればOKです。


「Akismet」などの違うスパム対策を利用していた場合には、重複しないように止めてくださいね。
では、確認してみましょう。
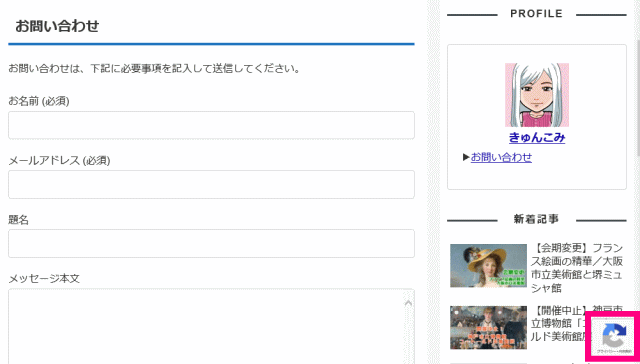
お問い合わせフォームの右下に reCAPTCHA ロゴマーク(バッジ)が表示されています。

サイト内全ての reCAPTCHA ロゴマークを非表示にする方法
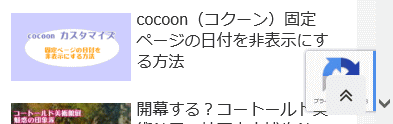
「Contact Form 7」で 「reCAPTCHA 」を設定すると、こんな感じで全てのページの右下に reCAPTCHA ロゴマーク(バッジ)が表示されるので、画像や文字、戻るマークとかぶってしまう場合があります。スマホだともっとかぶってしまいます。

「なんか・・・邪魔」
そんな風に感じられる方には、 reCAPTCHA ロゴマークを非表示にする方法がありますが、ロゴマークを消した代わりに文章を表記させる必要があります。
reCAPTCHA ロゴマークを非表示にする
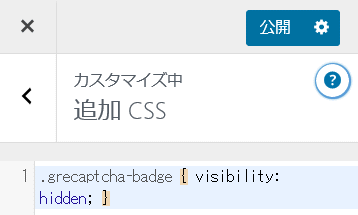
追加CSS、または子テーマのcssに下記コードを追加すると、reCAPTCHA ロゴマークが非表示になります。
追加CSSでコードを書き込んだら「公開」をクリックしてください。

reCAPTCHA ロゴマークに替わる文章を追記
reCAPTCHA ロゴマークを非表示にした替わりに下記の文章を記載します。
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
日本語バージョン

お問い合わせフォームの送信の下やフッターの表記がおすすめです。
「Invisible reCaptcha for WordPress」プラグイン
プラグイン「Invisible reCaptcha for WordPress」を利用すれば、保護したいページを選択できるので、お問い合わせフォームにだけ reCAPTCHA ロゴマーク を表示させることができます。
「Contact Form 7」で 「reCAPTCHA 」を設定している場合は、キーを削除しましょう。

Invisible reCaptcha for WordPress
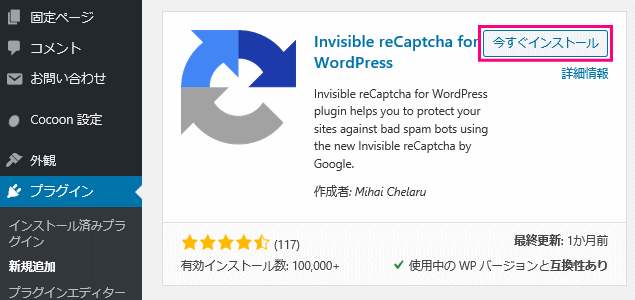
プラグインのアップロードでキーワードに「 Invisible reCaptcha for WordPress 」を検索し、インストールして 有効化します。

設定
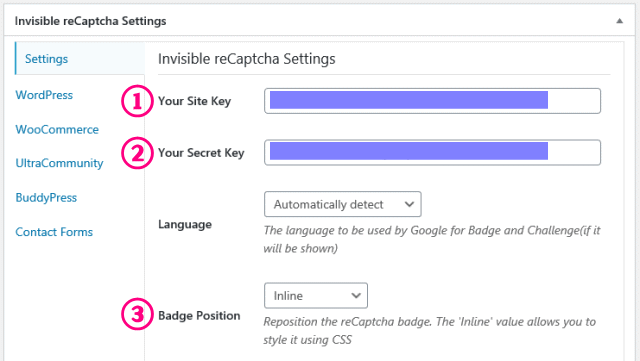
「ダッシュボード」 → 「設定」 → 「Invisible reCaptcha」をクリックすると「Settings」設定画面になります。

- reCAPTCHA サイトキーを入力
- reCAPTCHA シークレットキーを入力
- Badge Position : reCaptcha ロゴの位置
Bottom Right / Bottom Left / inline から選択
「変更を保存」します。
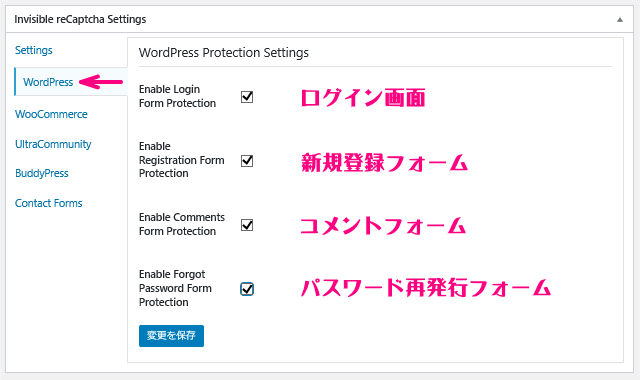
「WordPress」をクリックして、reCAPTCHA 保護の必要な項目にチェックを入れます。チェックした箇所には reCAPTCHA ロゴマークが表示されます。

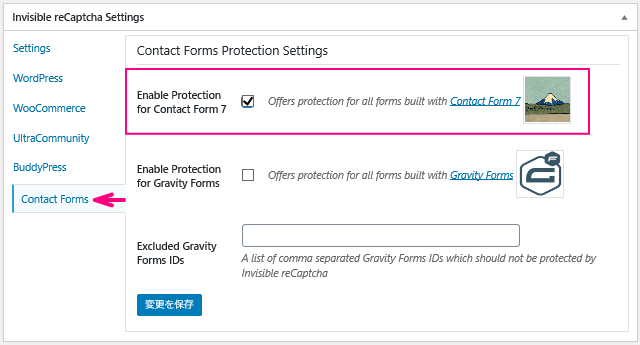
「Contact Form」で「Enable Protection for Contact Form 7」にチェックを入れて「変更を保存」をクリックします。

これで設定完了です。
reCAPTCHA ロゴマークは、保護設定したページで表示されます。
では、確認してみましょう。
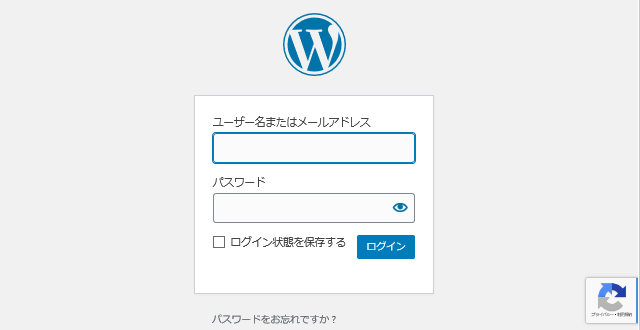
保護設定した画面に reCAPTCHA ロゴマークが表示されていたらOKです。
ログイン画面の右下に表示されています。

以上、 Invisible reCaptcha for WordPress プラグインでの保護方法です。
お問い合わせフォームから迷惑メールが来るときに「reCAPTCHA」での対策 まとめ
お問い合わせフォームから迷惑メールが来るときの対処方法として、Google のサービス「reCAPTCHA」で対処する方法をご紹介しました。
「reCAPTCHA」は「Contact Form 7」に直接設定する方法とプラグインで設定する方法がありますが、どちらも同じサイトキー、シークレットキーを利用します。
スパムメールは削除すればいいだけではなく、間違って開けてしまったら・・・
届かないようにするのが一番です。

コメント