

きゅんこみ
Cocoonの初期設定を教えて~

優しい先生
まずは、全体設定するといいよ
WordPres Cocoonの「全体設定」の設定内容をわかりやすく図解します。
Cocoon 全体設定で「キーカラー」「背景色」を決める
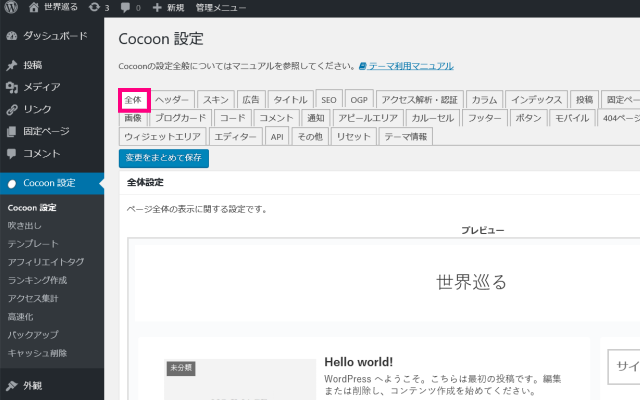
「Cocoon 設定」→「全体」をクリックすると、「全体設定」画面がでます。

Cocoonにはプレビュー画面があるので、変更がわかりやすいです。

キーカラーを設定していない場合のプレビュー画面。
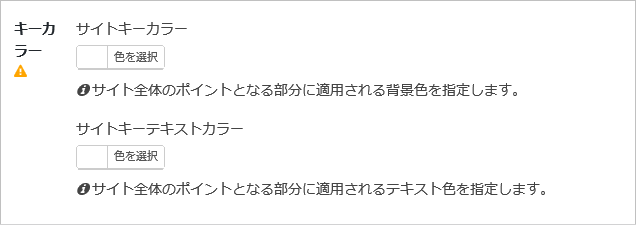
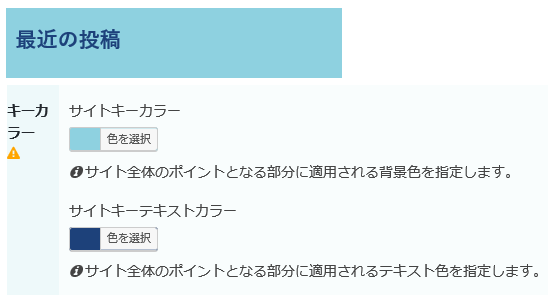
キーカラーの設定

サイトキーカラー
ヘッダー・グローバルナビメニュー・見出しなどの背景色
サイトキーテキストカラー
キーカラーで変更される部分の文字色

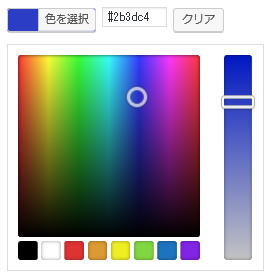
デフォルトは8色ですが、カラーコード入力もできるし、画像から選択することもできます。
カラーコードが掲載されているサイト

WEB色見本 原色大辞典 - HTMLカラーコード
色の名前とカラーコードが一目でわかるWEB色見本
「サイトキーカラー」「サイトキーテキストカラー」を設定して、プレビュー確認します。

「変更をまとめて保存」をクリックするとプレビューで変更を確認できます。
「サイトキーカラー」は背景色、「サイトキーテキストカラー」は文字色に反映されます。

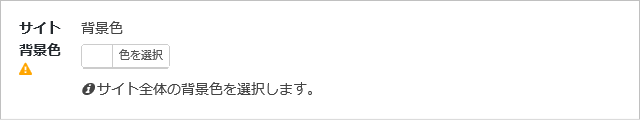
サイト背景色の設定
サイト背景色は「body background color」部分のカラーです。

「サイトキーカラー」「サイトキーテキストカラー」「背景色」するとこんな感じです。
それぞれ設定される部分を確認してください。

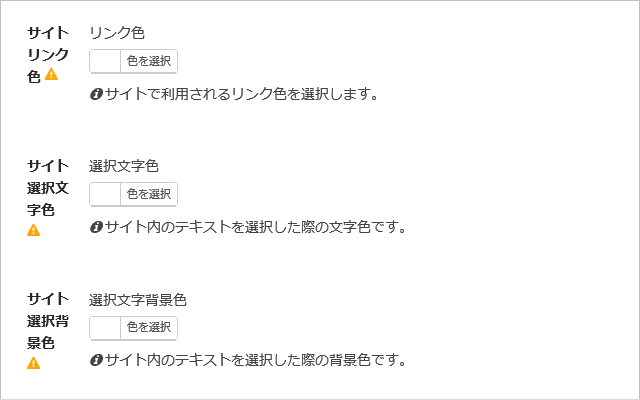
リンク色・選択文字色・選択背景色

サイトリンク色
別ページにリンクしている部分の文字色
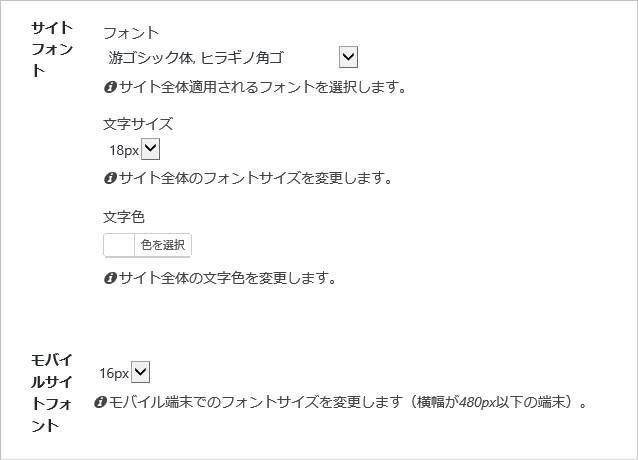
サイトフォント・モバイルサイトフォント

サイトフォント設定
フォント
「游ゴシック体, ヒラギノ角ゴ」「メイリオ, ヒラギノ角ゴ」がおすすめです。
文字サイズ
文字の大きさをお好みで選択してください。
文字色
文字の色をお好みで選択してください。
モバイルサイトフォント設定
モバイルサイトのフォントサイズをお好みで設定してください。
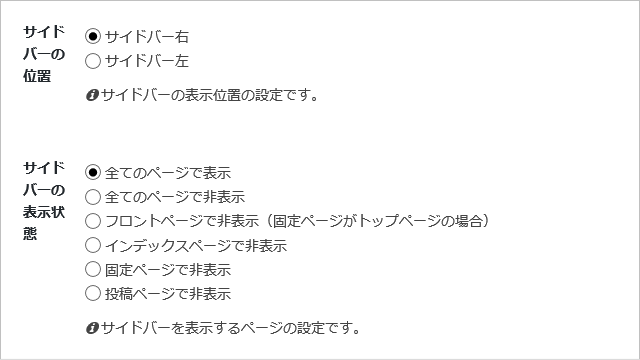
サイドバーの設定
「サイドバーの位置」「サイドバーの表示状態」をお好みで選択してください。

Cocoon 「全体設定」まとめ
テーマを「Cocoon」にしたら、最初にする設定です。
「キーカラー」を決めるとサイトに統一感がでますが、個別に設定することもできます。
参考になれば、幸いです。

コメント