

「プライバシーポリシー」って何?

サイトにおける個人情報保護の方針のことだよ

どんなことを明記したらいいの?

Cocoonにひな型があるから、それを利用しましょう
フッターメニューにプライバシーポリシーを設定する方法を画像でわかりやすく説明します。
プライバシーポリシーを作成
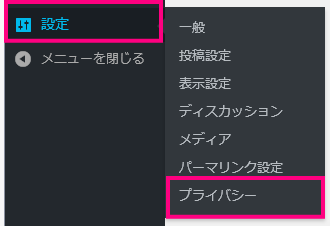
「設定」→「プライバシー」をクリックすると、設定画面がでます。

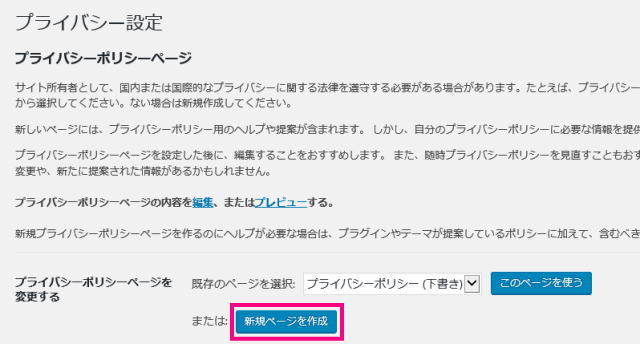
プライバシー設定の画面で、既存のページを利用する場合には「このページを使う」
新規にプライバシーポリシーを作成する場合には「新規ページを作成」をクリックします。

固定ページでの「プライバシーポリシー」の作成
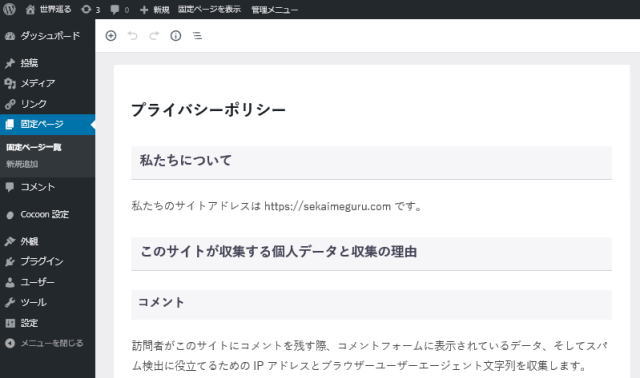
①「Cocoon」のひな型がでますので、サイトに合わせて変更します。

②「新規追加」で、新規に作成することもできます。

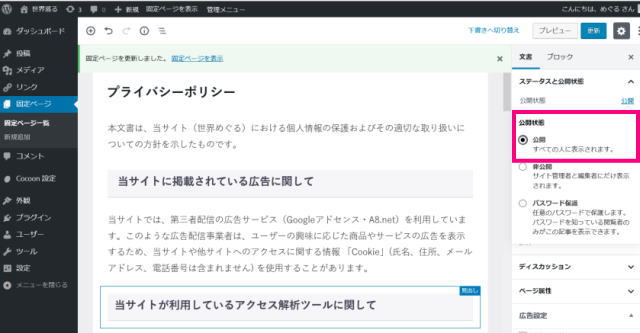
「プライバシーポリシー」を作成したら「公開」します。

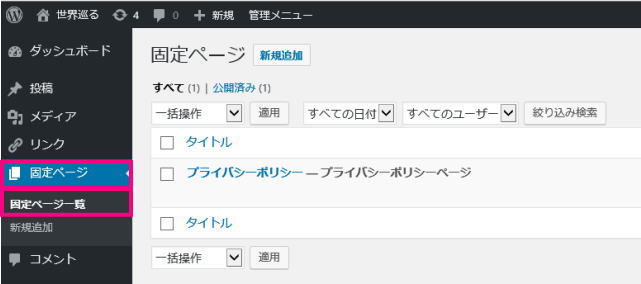
固定ページの変更をする方法
「プライバシーポリシー」を設定した後、内容を変更する場合
「固定ページ」→「固定ページ一覧」で一覧が表示されるので、ここで変更します。

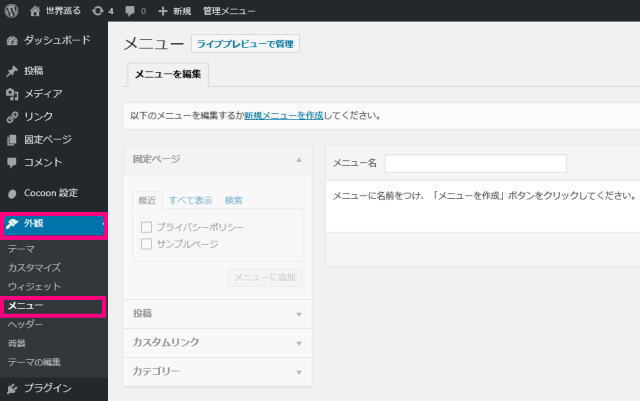
フッターメニューを設定する方法
「外装」→「メニュー」をクリックすると設定画面がでます。

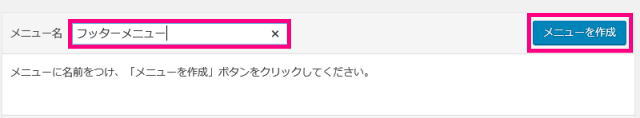
メニュー名にわかりやすいメニュー名を入力して「メニューを作成」をクリックします。

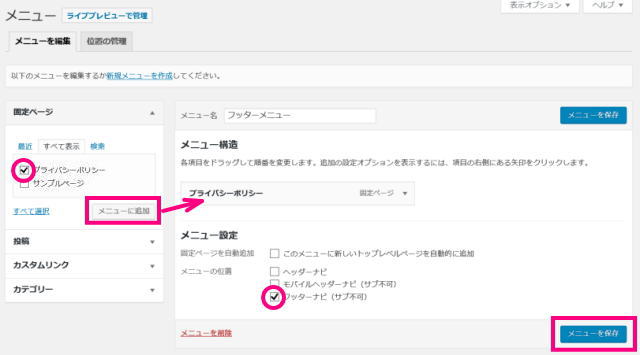
作成したメニューにメニュー内容項目を作成します。
「プライバシーポリシー」にチェックを入れて「メニューに追加」をクリックすると、メニュー構造にプライバシーポリシーが追加されます。
メニュー設定の「フッターナビ」にチェックを入れて「メニューを保存」します。

「位置の管理」タブをクリックして、フッターナビから「フッターメニュー」を選択して「変更を保存」をクリックします。

Cocoonのフッター設定
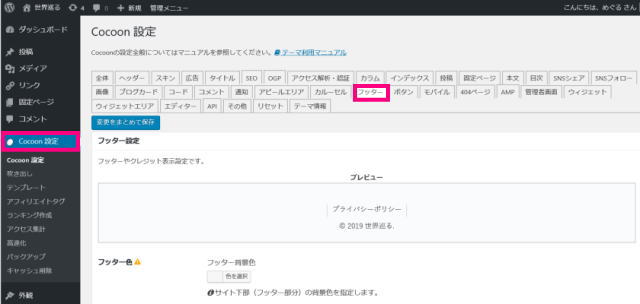
「cocoon設定」→「フッター」をクリックすると、設定画面がでます。

フッター色・フッター表示タイプ・フッターロゴ

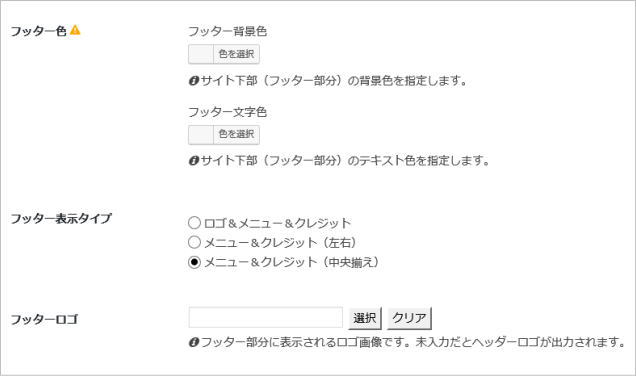
フッター色
フッター背景色・フッター文字色を設定
フッター表示タイプ設定
「ロゴ&メニュー&クレジット」
「メニュー&クレジット(左右)」
「メニュー&クレジット(中央揃え)」
フッターロゴ
ロゴ画像を設定ができます
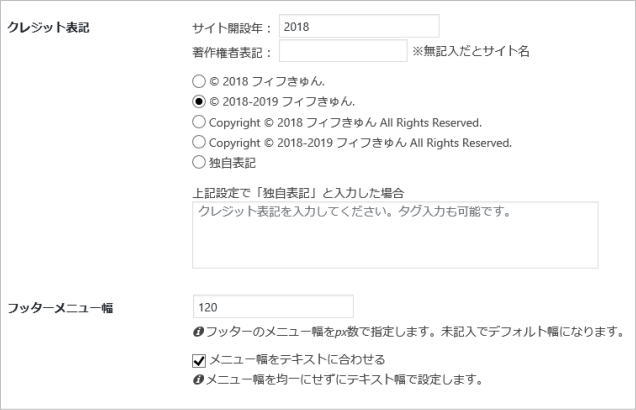
クレジット表記・フッターメニュー幅

クレジット表記・フッターメニュー幅の設定をして「変更をまとめて保存」をクリックすると完了です。
以上、Cocoon のフッターにプライバシーポリシーを設定する方法の解説です。

コメント
フッターの設定ではうまくいかず困っていましたが、フッターメニューなるものがあるんですね!助かりました!
上手く設定できたようで、良かったです。
備忘録として作ったページが役立ってうれしいです。
おかげでプライバシーポリシーが設置できました!ありがとうございます!
お役に立てて良かったです。
プロフィールがフッターに設定できました。大変わかりやすく助かりました。有難うございました。
お役に立てて良かったです。