
cocoon(コクーン)は、自動的に日付が表示されます。
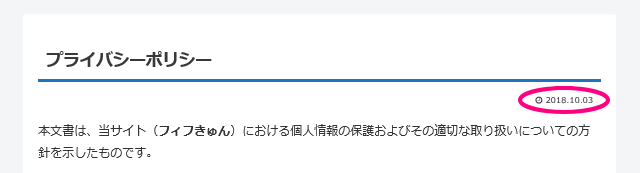
下記画像のピンク枠の日付です。

記事の日付は、作成日や編集された更新日が表示されて便利ですが、ほとんど更新されないプロフィール、プライバシーポリシー、お問い合わせフォームなどの日付は必要ないと感じます。

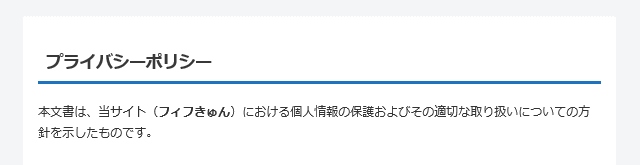
日付が非表示になると、スッキリしますね。
固定ページの日付を非表示にする方法です。
cocoon 個別に固定ページの日付を非表示にする方法
固定ページに「プロフィール」「お問い合わせ」「プライバシーポリシー」がある場合、全ての日付を非表示にするのではなく、「プライバシーポリシー」だけを非表示にするといった、個別に非表示にする方法です。
記事IDを調べる
日付を非表示にしたいページの記事IDを調べます。
① WordPressのダッシュボードから「固定ページ」→「固定ページ一覧」を選択します。

② 固定ページ一覧の「ID」をメモします。

固定ページの一覧表から、非表示にしたいページの記事IDの数字を確認して、メモしておきます。ピンク枠の中の数字が記事IDです。
CSSに追加するコードを作る
「post-〇〇」の〇のところに、先程メモした記事IDの数字を入れます。
非表示ページが1つの場合
display: none;
}
非表示ページが複数の場合
.post-〇〇 .date-tags,
.post-〇〇 .date-tags {
display: none;
}
上記の複数例は非常時ページが3つの場合です。
「.post-〇〇 .date-tags,」が1ページ分となるので、さらに増やしたい場合は「.post-〇〇 .date-tags,」を追加してください。
子テーマのstyle.cssに追加する方法
子テーマのスタイルシートにコードを追加する場合
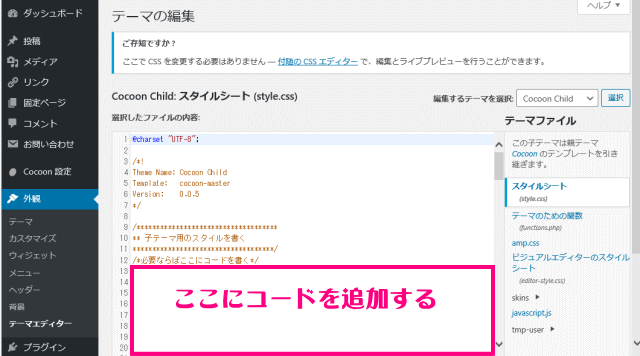
WordPressのダッシュボードから「外観」→「テーマエディター」で、Cocoon Child スタイルシート(style.css)に追加します。

これまでにコードの追加をしている場合は、その後ろに追加します。

/*固定ページの日付非表示*/
こんな感じのコメントアウトをつけておくとわかりやすいです
コードを追加したら、「ファイルを更新」を押して保存します。
これで、指定した固定ページの日付が非表示になります。
【追加CSS】に追加する場合
上記のようにCocoon Child スタイルシートに追加する方法のほかに、簡単にできる【追加CSS】があります。
【追加CSS】画面に行くにはいろいろな方法があります。
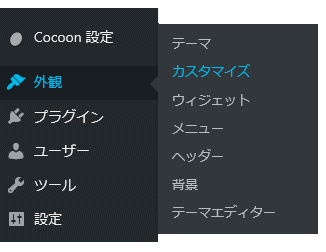
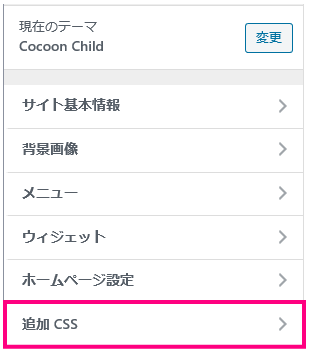
① WordPressのダッシュボードから「外観」→「カスタマイズ」

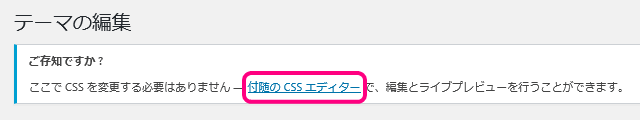
②「外観」→「テーマエディター」→「付随のCSSエディター」

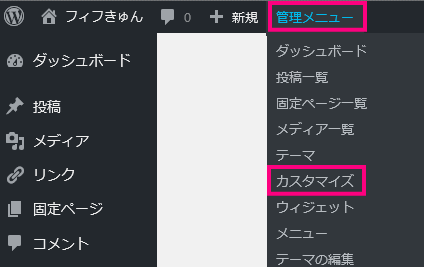
③ ツールバー(上部の表示)→「管理メニュー」→「カスタマイズ」

①~③のどの方法でも同じ画面になるので「追加CSS」を選択します。

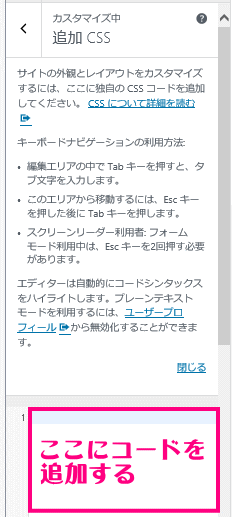
追加CSSのピンク枠の部分にコードを追加します。

コードを追加したら、「公開」を押します。
これで、指定した固定ページの日付が非表示になります。
以上が、cocoon の固定ページの日付を個別に非常にする方法です。
cocoon 固定ページの日付を非表示にする方法
個別ではなく、固定ページの全てで日付を非表示にする方法です。
個別のときと同じように子テーマのstyle.cssに下記コードを追加します。
display: none;
}
これで、固定ページの日付が非表示になります。
個別に非表示、全てを非表示、どちらもCSSにコードを追加する方法です。
固定ページの日付を消したいと思っている方、お試しください。

コメント
丁寧な解説ありがとうございました。
固定ページをTOPページにするので日付が邪魔で困っていました。
大変助かりましたm(_ _)m
コメント、ありがとうございます。
お返事が遅くなって、ごめんなさい。
備忘記録がお役に立ってうれしいです。