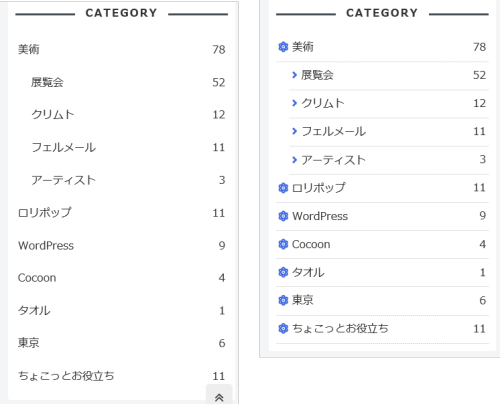
Cocoon(コクーン)サイドバー表示されるカテゴリー、味気ない気がしませんか?
アイコンを付けたり、間延びしてみる行間を狭くしたり、文字サイズを変更する方法をご紹介します。

行間を狭くする
下記コードをコピーして、Cocoonの子テーマの「style.css」に貼ります。
行間を狭くする場合
line-height は、行の高さ設定で小さくすると行間がより狭くなり、大きくすると広くなります。
/*カテゴリの行間を狭くする*/
.widget_categories ul li a{
line-height: 1.3;
}
文字サイズを変更する場合
font-size の数値を小さくすれば小さく、大きくすれば大きくなります。
/*カテゴリのフォントを小さくする*/
.widget_categories ul li a{
font-size: 14px;
}
行間を狭くして、文字サイズを変更する場合
/*カテゴリの行間とフォントを小さくする*/
.widget_categories ul li a{
line-height: 1.3;
font-size: 14px;
}アイコンを付ける
COCOON(コクーン)は、Font Awesome サイトのユニコードを入力することで、簡単に利用することができます。
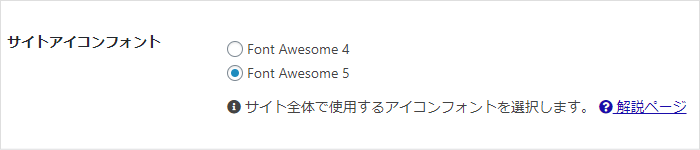
Font Awesome バージョン確認・変更
Font Awesome は「4」「5」があるので【 Font Awesome 5 】を選択します。
※ 4・5のどちらにも対応していますが、最新版は種類が多く、これから主流になるので、余程のこだわりがない限り「Font Awesome 5」をおすすめします。
Cocoon設定 ⇨ 全体タブ 内にある「サイトアイコンフォント」で、確認、変更して「変更をまとめて保存」をクリックで設定完了です。

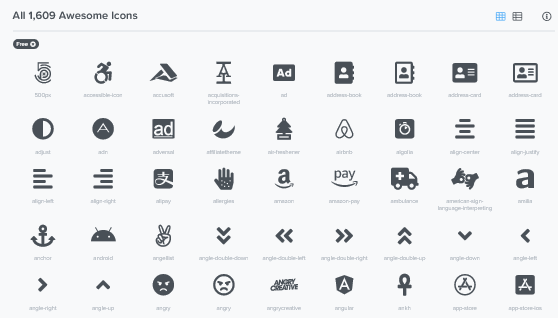
ユニコードを確認
Font Awesome 5 でアイコンを選択して、ユニコードを確認します。
① アイコンを選択して、クリック。

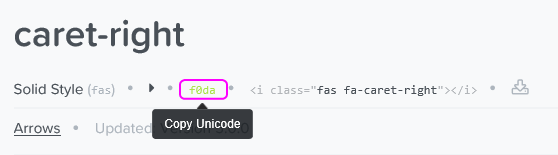
② ユニコードにカーソルを合わせてクリックするとコピーできます。

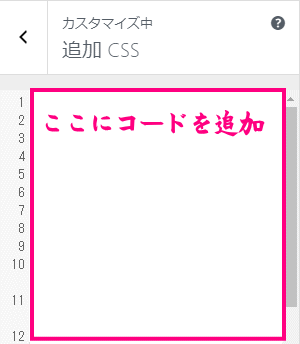
追加CSSにコードを書き込む
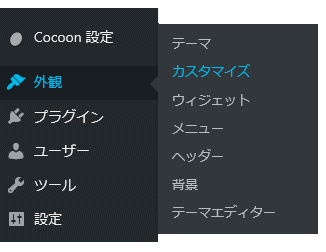
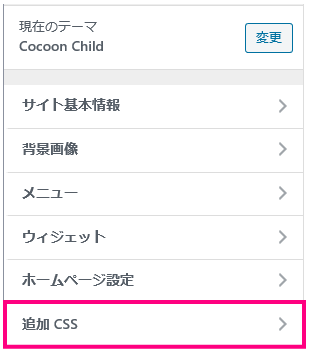
「外観」⇨「カスタマイズ」⇨「追加 CSS」にコードを追加します。



/*--------------------------------
親カテゴリーのカスタマイズ
--------------------------------*/
.widget_categories ul li a{
line-height: 1.3; /*行間を狭くする*/
border-bottom: 1px dashed #CCCCCC; /*下線の種類*/
}
.widget_categories ul li a::before{
font-family: "Font Awesome 5 Free"; /*バージョン指定*/
content: "\f5d2"; /*FontAwesomeのユニコード*/
color: #4169e1; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
}
.widget_categories > ul > li > a:first-child{
border-top: none; /*最初の親カテゴリは上部ボーダーを消す*/
}
/*--------------------------------
子カテゴリーのカスタマイズ
--------------------------------*/
.widget_categories ul li a{
line-height: 1.3; /*行間を狭くする*/
border-bottom: 1px dashed #CCCCCC; /*下線の種類*/
}
.widget_categories ul li ul li a::before{ /*子カテゴリーのアイコン*/
font-family: "Font Awesome 5 Free"; /*バージョン指定*/
content: "\f105"; /*FontAwesomeのユニコード*/
color: #4169e1; /*色*/
padding-right: 6px; /*右側空間*/
font-weight: 900; /*太さ*/
}
それぞれのコードの横 /* 〇〇*/ で囲まれたところに、どこを指定しているのかメモしてあるので、どの部分のコードを変更すればいいのかわかりやすくしてあります。
「行間を狭くする」「下線を引く」「アイコンを付ける(色・右空間・太さ)」をまとめたコードになっているので、変更の必要ないものは削除したり、アイコンや色を変えたり、自分好みに変更してください。
色を変更したければ、色見本サイト
アイコンを変更したければ、Font Awesome 5


コメント
この記事のCSSをまんま使わせてもらいました、大変助かりました。
有益な情報ありがとうございました。
設定の方法を忘れてしまうので、備忘録として作ったページが役立ってうれしいです。