
SSL(ecure Sokets Laye)とは、インターネット上の情報を送受信を暗号化するものです。
インタネット上のデータ通信は、第三者によって覗かれたり、改ざんされる危険があるので、SSL化すると、サイトのセキュリティ強化になり、信頼性があがり、ユーザーに安心感を与えることができます。
SSL化されたサイトはURLがhttpsになっています。
ロリポップ SSL化する方法 画像解説
ロリポップ!レンタルサーバーにアクセス
ロリポップ!ロリポップ ユーザー専用ページにログイン

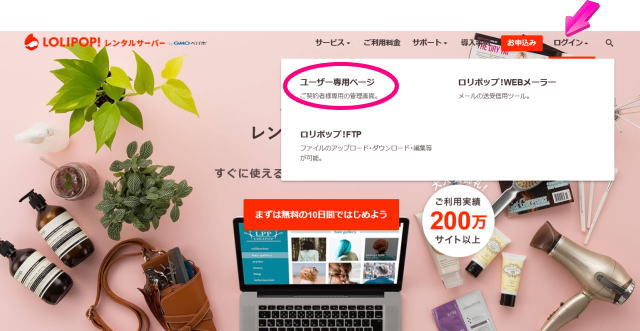
ロリポップTOP画面の右上にある「ログイン」のマウスポインタを合わせるとポップがでるので、「ユーザー専用ページ」をクリックしてください。
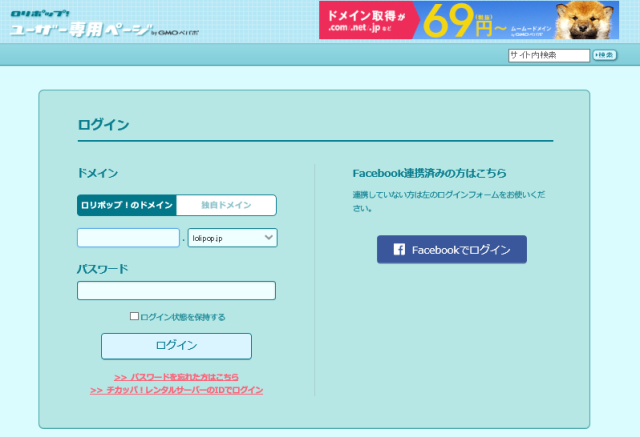
ユーザー専用ページ ログイン画面

ロリポップ!のドメインでログインします。
・登録したアカウント名入力
・ロリポップドメインはプルダウンメニューから選択
・パスワード入力
「ログイン」をクリックして、ユーザー専用ページに入ります。
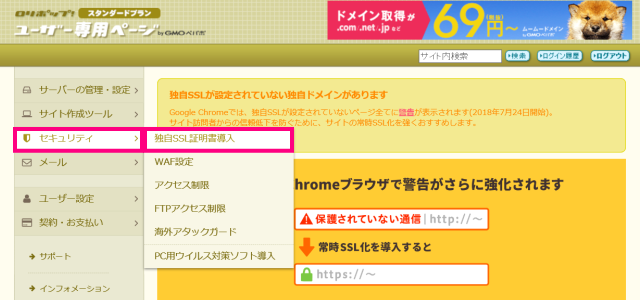
ユーザー専用ページ

「セキュリティ」にマウスポイントを合わせるとポップがでるので「独自SSL証明書導入」をクリックします。

この部分でSSL化の設定をしていきます。
独自SSL(無料)設定
独自SSL設定

SSL化するドメイン(2ヶ所)にチェックマークを入れて、「独自SSL(無料)を設定する」をクリックします。
「× SSL保護無効」になっている場合には、SSL化することができます。
「SSLを設定できません」になっている場合には、対象のドメインのDNS情報がロリポップになっているか?ドメイン契約が無効になっていないか?の確認してください。
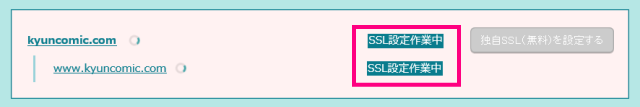
「SSL設定作業中」

設定作に数分かかるので、しばらく待ちましょう。
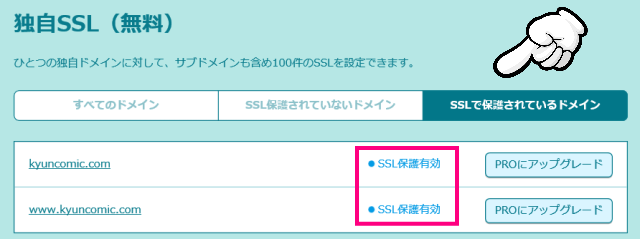
独自SSL設定完了確認
独自SSLの設定が完了すると「×SSL保護無効」→「SSL保護有効」になります。

【SSLで保護されているドメイン】タブで切り替えして「SSL保護有効」になっていればOK。
これまでの「http://~」に(s)を付けたURL「https://~」でアクセスしてサイトが表示されれば設定完了です。
httpsにリダイレクトする設定方法
「http」「https」のどちらでもアクセスできる状態なので、http://~でアクセスしたら、https://~にリダイレクトするようにします。統一することによりSEO対策にもなります。
まず、ロリポップの「ユーザー専用ページ」にログインします。

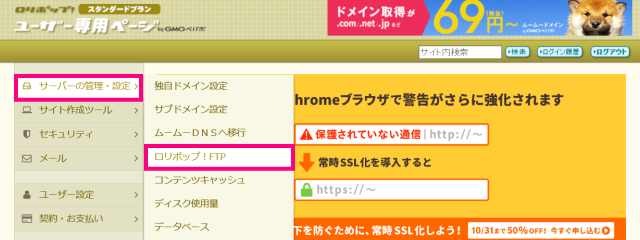
「サーバーの管理・設定」→「ロリポップ!FTP」
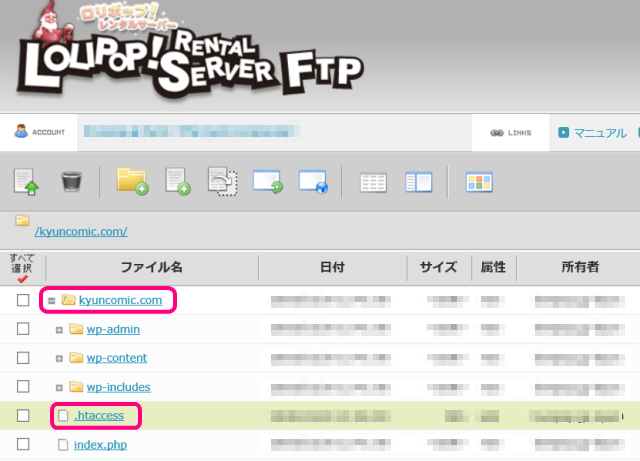
ロリポップ FTPで設定

独自ドメインの設定時に決めたファルダをクリックして開き、その中の「.htaccess」をクリックします。
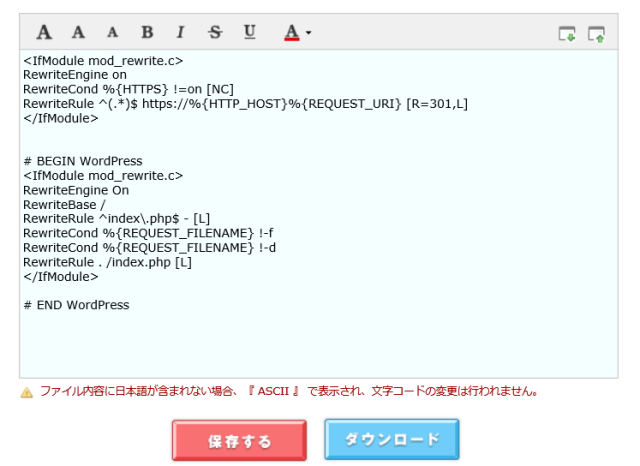
「.htaccess」のファイルの「# BEGIN WordPress」の上に下記コードを追加します。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

追加して「保存する」をクリックします。
http://~からhttps://~に飛ぶようになっているか、確認できたら完了です。
WordPress(ワードプレス)側 SSL化(HTTPS)の変更方法
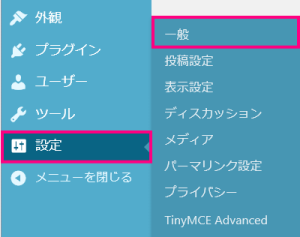
ワードプレスにログインして「設定」→「一般」をクリックします。

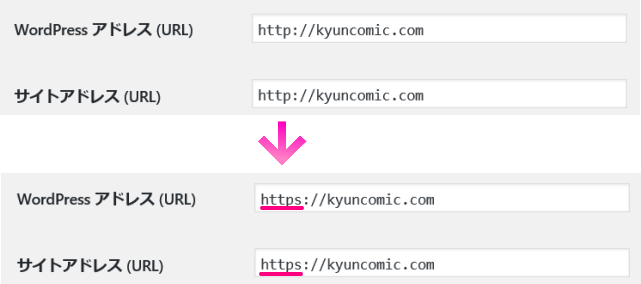
・Wordpressアドレス(URL)
・サイトアドレス(URL)
「http://~」に(s)を付けて「https://~」に変更して保存します。

これで、ワードプレスの設定は完了です。
