

お問い合わせフォームを設置したいんだけど、難しいの?

WEB知識がなくても簡単に設置する方法がありますよ。

簡単は大好物です。

画像付きなので、よりわかりやすいですよ。
WordPressに簡単にお問い合わせフォームを設置するには、プラグインがおすすめです。
「Contact Form 7」をインストールして設定
「Contact Form 7」は、フォームの内容、入力項目、除外項目を簡単に変更すでき、お問い合わせがあったときの通知連絡や自動返信メールを設定することもできます。
HTMLやCSSに詳しくなくても、簡単に設置することができる便利なプラグインです。
「Contact Form 7」をインストール
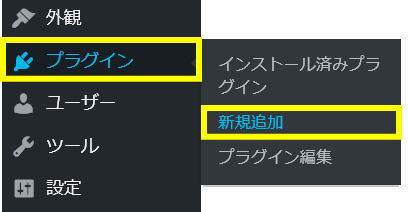
管理画面から「プラグイン」→「新規追加」をクリックすると「プラグインを追加」画面が表示されます。

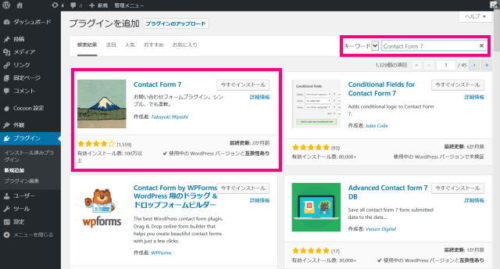
検索窓に「contact form 7」と入力すると「Contact Form 7」が表示されます。

「今すぐインストール」をクリックするとインストールが始まり、インストールが完了後
「有効」をクリックして、有効化しておきましょう。

「Contact Form 7」の設定
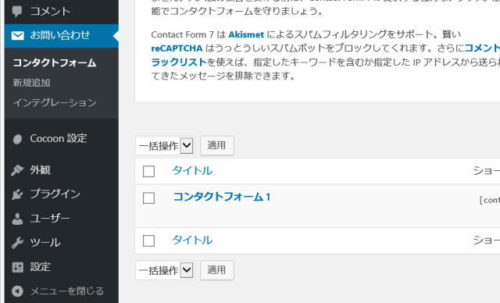
プラグインのインストールが完了すると、管理画面に「お問い合わせ」が追加されます。
「お問い合わせ」→「コンタクトフォーム」とクリックします。

「コンタクトフォーム1」の編集をしますが、新規追加で作成してもOKです。

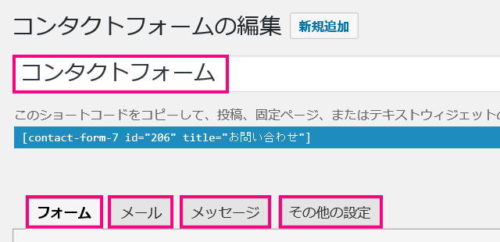
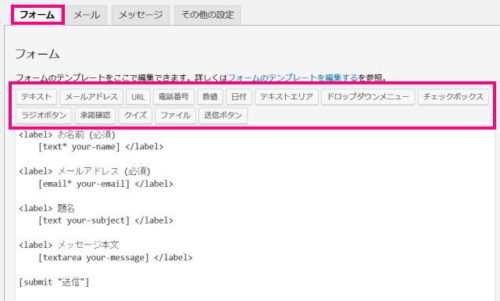
コンタクトフォームの編集画面で「コンタクトフォームのタイトル」「フォーム」「メール」「メッセージ」「その他の設定」をします。

タイトルをつけます
管理用のタイトルなので、自分でわかりやすいタイトルをつけてください。

フォームの編集

・お名前(必須)
・メールアドレス(必須)
・題名
・メッセージ本文
・送信ボタン
追加や削除がしたい場合には、ピンク枠内に表示されてるボタンをクリックすると、フォーム項目の各種設定画面がでるのでお好みで設定してください。
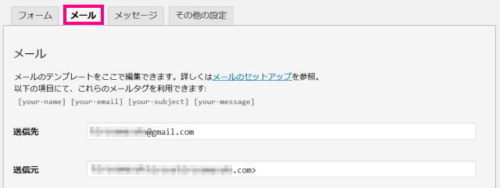
メールの設定
「お問い合わせ」があったときにおくられてくる内容を設定します。

【メール2】にチェックと入れると、2つ目のメールを設定することができます。
メール2を利用して「お問い合わせ」してくれた人に、自動返信メールを送信することができます。
メッセージの設定
メッセージは「お問い合わせ」を送信すると表示される内容です。

デフォルトのままで良いと思うますが、お好みで設定編集してください。
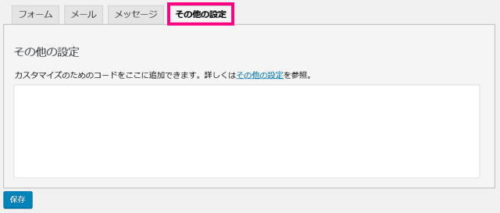
その他の設定

デフォルトでOKです。
全ての編集が完了したら「保存」をクリックします。
コンタクトフォームの設定
コンタクトフォームのショートコードをコピーします。

管理画面の「固定ページ」→「新規追加」でお問い合わせページを作成し、コンタクトフォームのショートコードを貼り付けます。

作成した「お問い合わせ」を表示させて確認します。

はい、OKです。
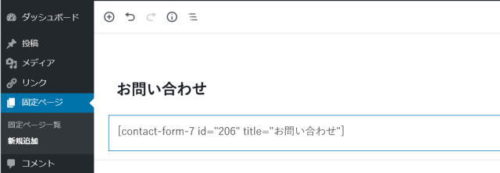
「固定ページ」→「お問い合わせ」の「編集」をクリックで、編集画面にします。
タイトルを「お問い合わせ」にして、文章内にコピーしたショートコードを張り付けます。
「お問い合わせ」を設置する
フッターの設置する方法
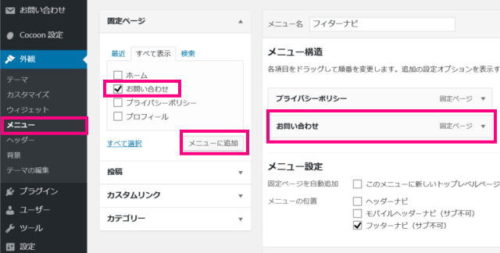
管理画面の「外観」→「メニュー」と開き、「お問い合わせ」にチェックをいれて「メニューに追加」をクリックすると、メニュー構造に追加されます。

確認してみましょう。

フッターに表示されています。
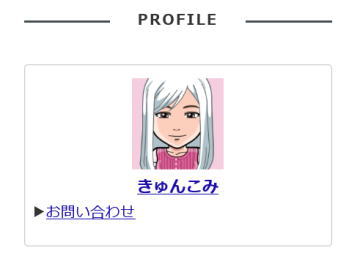
サイドバーのプロフィールに設置する方法
管理画面の「ユーザー」→「あなたのプロフィール」の「プロフィール情報」設定
<a href=”コンタクトフォームのショートコード“>お問い合わせ</a>と入力します。

確認してみましょう。

はい、表示OKです。
表示を確認したら、お問い合わせフォームが正しく作動しているか確認したら、終了です。
参考になれば、幸いです。


コメント